
¿Cómo funciona React con ReactDOM y JSX?
En esta publicación veremos como crear un componente, y comprender como se relaciona react con ReactDOM and JSX. Tener buenos fundamentos sobre el funcionamiento de React es muy importante para aprender más rápido esta librería. Además, al entender bien estos fundamentos, es fácil arreglar errores a la hora de crear nuestros componentes y aplicaciones.
Primero utilizaremos solo react para crear un elemento y ReactDOM para pintarlo, luego agregaremos JSX y finalmente veremos como podemos convertir ese elemento en un componente reutilizable.
Para los que no tienen idea que es React, es una librería escrita en JavaScript que facilita la creación de interfaces gráficas de usuario para aplicaciones web y móviles. Esta basada en componentes y composición en lugar de herencia.
Vamos a usar una herramienta en línea llamada condesandbox. Aquí crearemos un nuevo sandbox con la plantilla de HTML 5, tambien se le llama static.

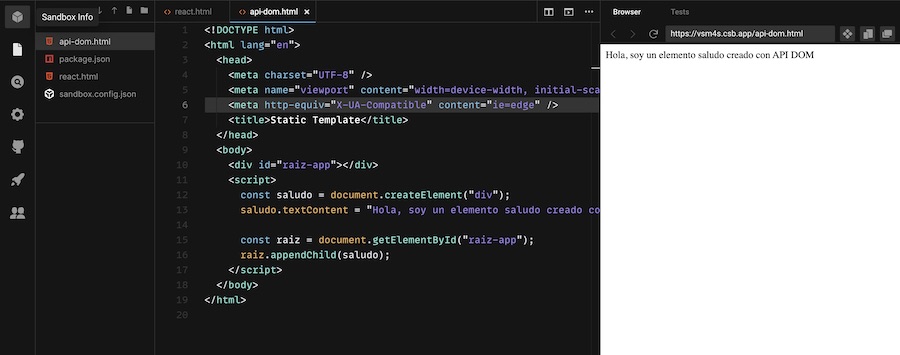
Luego creamos un archivo api-dom.html y otro react.html, en el body de ambos archivos agregamos un div con el atributo id igual a "raiz-app", en este elemento contenedor vamos a insertar todos los elementos nuevos.
Todo lo referente a API DOM deber estar en el archivo api-dom.html y todo lo referente a react in react.html.
API DOM: Crear un elemento saludo simple
El objetivo es crear un elemento donde saludemos a nuestro usuario a través de un texto. Primero usaremos el API del DOM que se encuentra en todos los navegadores. Esto nos ayudará a comparar y visualizar los beneficios de usar React.
<body>
<div id="raiz-app"></div>
<script>
const saludo = document.createElement('div');
saludo.textContent = 'Hola, soy un elemento saludo creado con API DOM';
const raiz = document.getElementById('raiz-app');
raiz.appendChild(saludo);
</script>
</body>
Creamos un elemento div y dentro agregamos el texto del saludo. Finalmente agregamos nuestro saludo a nuestro contenedor raiz-app con node.appenChild(node).
Si abres tu archivo api-dom.html usando el navegador web del lado derecho de la interfaz de condesandbox, el resultado debe ser algo así.

React: crear elemento saludo
Ahora vamos a crear el mismo elemento de la sección anterior con React.
Importar código de la librería
Para empezar a utilizar React es necesario descargar su código, existen varias formas de usar el código de React, por el momento simplemente descargamos la librería usando la etiqueta <script> dentro de la etiqueta <head> de nuestro archivo react.html. De la siguiente manera.
<head>
<title>React.createElement</title>
<script src="https://unpkg.com/react@17/umd/react.development.js"></script>
</head>Algo muy bueno de React es que separa las responsabilidades, lo que acabamos de agregar, descarga el código necesario para crear elementos y componentes. Para poder pintar esos elementos en nuestra página web, usamos ReactDOM. Pintar elementos en la página web desde luego que debe ser otra responsabilidad.
Para usar ReactDOM.render() necesitamos descargar su código usando de nuevo la etiqueta <script>, igual que hicimos con react.
<head>
<title>React.createElement</title>
<script src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
</head>Crear saludo con React.createElement() y ReactDOM.render()
Ahora sí, creamos nuestro nuevo elemento usando React.createElement(component, props, ...children)
<body>
<div id="raiz-app"></div>
<script>
const saludo = React.createElement(
'div',
null,
'Hola, soy un elemento saludo creado con React');
ReactDOM.render(saludo, document.getElementById('raiz-app'));
</script>
</body>La primera diferencia con document.createElement(), es que React.createElement() recibe como parámetros adicionales un objeto de propiedades y luego cualquier número de parámetros que se convertirán en elementos hijos.
De momento no le agregamos propiedades, pero si queremos agregar el saludo como un elemento de tipo texto, este elemento de tipo texto será un elemento hijo. Es lo que en API DOM seria node.textContent.
Finalmente pintamos nuestro saludo usando el método ReactDOM.render(). Por el momento digamos que ReactDOM.render() es como el node.appendChild().

Podemos agregar más elementos hijos simplemente agregando más parámetros, de la siguiente forma:
const saludo = react.createElement(
'div',
null,
'Hola, soy un saludo creado con React',
' Y yo soy otro hijo',
' Y yo otro hijo más'
);
ReactDOM.render(saludo, document.getElementById('raiz-app'));El parámetro children es un parámetro rest, el cual puede tomar cualquier número de parámetros e internamente hacer referencia a ellos a través de un array, React sabe como usarlos para pintarlos. En este ejemplo children contiene lo siguiente.
children = [
'Hola, soy un saludo creado con React',
' Y yo soy otro hijo',
' Y yo otro hijo más'
];API DOM: Modificamos el elemento saludo agregando propiedades y estilos
Nuestro elemento hasta ahora es demasiado simple, vamos a agregarle algunos estilos, y para eso vamos a utilizar dos propiedades, className and style.
const saludo = document.createElement('div');
saludo.textContent = 'Hola, soy un elemento saludo creado con API DOM';
saludo.className = "saludo";
saludo.style = 'font-weight:bold; text-transform:uppercase;';
const contenedor = document.getElementById('raiz-app');
contenedor.appendChild(saludo);The property className no se llama class para evitar conflictos, debido a que class es una palabra reservada en JavaScript usada para definir clases.
Ahora creamos la reglas de estilo para la clase de estilos saludo. Vamos a usar la etiqueta <style> dentro de <head>.
<head>
<style>
.saludo {
background: orange;
padding: 16px;
}
</style>
<head>The property style también aplica estilos, en este ejemplo pone el texto en negritas lo convierte a mayúsculas. El resultado debe ser algo como la imagen de abajo.

React: Modificamos el elemento saludo agregando propiedades y estilos
En props podemos agregar las propiedades que necesitemos, en este ejemplo solo agregamos className and style.
const saludo = react.createElement('div', {
className: 'saludo',
style: {
'font-weight': 'bold',
'text-transform': 'uppercase'
},
},
'Hola, soy un elemento saludo creado con React'
);
const contenedor = document.getElementById('raiz-app'))
ReactDOM.render(saludo, container);En la propiedad style, los estilos son agregados a través de un objeto en lugar de una cadena de caracteres, esto es más cómodo y legible, ¿Imagínate que fueran muchos estilos?, la supercadena larga que se formaría.
Tampoco no es que se recomiende esta forma de aplicar estilos a tus elementos en React, pero podemos aprovechar esta comodidad por el momento.
Otro beneficio en la propiedad style, es que en las declaraciones de estilos pueden ser escritas en camelCase, de hecho esa es la convención en Javascript y en React. Es más simple escribir en camelCase que estar encerrando todas las propiedades en comillas y con guiones medios entre palabras.
const saludo = react.createElement('div', {
style: {
fontWeight: 'bold',
textTransform: 'uppercase'
},
},
'Hola, soy un elemento saludo creado con React'
});Si usas la forma, property-name, React te mostrara unos “warnings” en la consola. Estos “warnings” solo saldrán en modo develop, en producción no hay problema. Solo es una convención y no es obligatoria.
Warning: Unsupported style property font-weight. Did you mean fontWeight?
at div
printWarning @ react-dom.development.js:61Por último agregamos los estilos CSS que usara la clase saludo.
<head>
<style>
.saludo {
border: 1px solid #eee;
padding: 10px;
}
</style>
<head>Al final debes tener un resultado como el de la imagen de abajo.

React: children in props
El contenido de nuestro saludo lo podemos agregar en el object props, en la propiedad children, en lugar del último parámetro de la función. children, en este caso funciona como la propiedad textContent del ejemplo usando API DOM.
const saludo = react.createElement('div', {
className: 'saludo',
style: {
fontWeight: 'bold',
textTransform': 'uppercase'
},
children: 'Hola, soy un elemento saludo creado con React'
});
ReactDOM.render(saludo, document.getElementById('raiz-app'));En un ejemplo anterior comentamos que el tercer parámetro children es un parámetro rest, el cual recibe cualquier número de parámetros los almacena en un array. Pues la propiedad children también puede recibir un Array de hijos que React puede pintar.
const saludo = react.createElement('div', {
className: 'saludo',
style: {
fontWeight: 'bold',
textTransform: 'uppercase'
},
chidren: [
'Hola, soy un saludo creado con React',
' Y yo soy otro hijo',
' Y yo otro hijo más'
]
);
const contenedor = document.getElementById('raiz-app');
ReactDOM.render(saludo, contenedor);A lo mejor te parezca un poco complicado, pero es mucho más sencillo que el ejemplo del API DOM, imagínate que en lugar de texto fueran otros elementos como <h1>, <p>, otros <div>. Tendrías que crear elementos, agregarles el contenido y luego insertarlos dentro del elemento saludo.
Aun con este ejemplo, aunque es más sencillo que usar el API del DOM, se empieza a complicar cuando un elemento tiene muchos elemento hijos, por eso en React se recomienda usar JSX. Lo veremos a continuación.
React con ReactDOM y JSX
Ok, ya vimos como crear un elemento en React, pero ahora vamos a simplificar su implementación, JSX internamente utiliza React.createElement(component, props, ...children), pero estar llamando una función para crear un elemento complica la legibilidad del código.
Que tal si en lugar de escribir la función para crear un elemento, simplemente lo creas como cualquier otro codigo HTML, es mucho mas facil de escribir y leer, veamos la creación del elemento saludo con React y JSX.
const saludo = <div>Hola, soy un elemento saludo creado con React y JSX</div>;
const contenedor = document.getElementById('raiz-app');
ReactDOM.render(saludo, contenedor);Mucha más fácil, ¿Cierto?, si te das cuenta no encerramos entre comillas el contenido del elemento saludo, JSX es lo suficientemente inteligente para entenderlo, pero para ellos es necesario descargar la herramienta llamada babel.js que lo hace posible.
Babel es una herramienta que no solo se encarga de convertir codigo JSX a invocaciones de React.createElement, sino que también convierte código con las últimas características del estándar ECMAScript a código que los navegadores web puedan entender. Para más información visita su sitio oficial.
Es importante aclarar que JSX internamente sigue siendo código JS, aunque parezca HTML y el uso de sintaxis HTML sea casi idéntica.
Usar babel para convertir JSX a JS
Todo muy bonito, pero para que podamos usar código JSX tenemos que descargar la herramienta.
<head>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>Al principio nuestro código lo insertamos dentro de las etiquetas <script>, pero para que babel pueda identificar que debe convertir codigo JSX a JS, es necesario decirle que es de tipo text/babel con el atributo type.
<script type="text/babel">
const saludo = <div>Hola, soy un elemento saludo creado con React y JSX</div>;
const contenedor = document.getElementById('raiz-app');
ReactDOM.render(saludo, contenedor)
</script>Ahora vamos agregar las propieades className y style para que tenga los mismos estilos que los ejemplos anteriores.
<script type="text/babel">
const saludo = (
<div
className="saludo"
style={{fontWeight: 'bold', textTransform: 'uppercase'}}
>
Hola, soy un elemento saludo creado con React y JSX
</div>
);
const contenedor = document.getElementById('raiz-app');
ReactDOM.render(saludo, contenedor)
</script>Cuando se tiene más de una línea de JSX, es recomendado encerrarlo entre paréntesis para mejorar el entendimiento y evitar errores de JavaScript debido a la inserción automática de punto y coma.
Expresiones JS en atributos JSX
Algo interesante es como definimos el valor del atributo styles, usamos un par de llaves {}, todo lo que está encerrado en un par de llaves se ejecuta, por qué JSX lo identifica como una expresión de Javascript. En este caso JSX identifica que estamos definiendo un objeto para ser asignado a la propiedad style.
const saludo = (
<div
className="saludo"
style={{fontWeight: 'bold', textTransform: 'uppercase'}}
>
Hola, soy un elemento saludo creado con React y JSX
</div>
);También podemos definir el objeto en otra línea y luego usar esa variable para realizar la asignación.
const styles = {fontWeight: 'bold', textTransform: 'uppercase'};
const saludo = (
<div
className="saludo"
style={styles}
>
Hola, soy un elemento saludo creado con React y JSX
</div>
);El resultado de utilizar React con ReactDOM y JSX debe ser el mismo que en las últimas secciones, algo como la imagen de abajo.

Componente reutilizable de React con ReactDOM y JSX
Ya que comprendemos la relación que tiene React con ReactDOM y JSX, es hora de que nuestro elemento saludo se convierta en un elemento reutilizable para saludar.
En Javascript el concepto de reutilización son las funciones, en React serian los componentes. Algo muy bueno de React, es que podemos hacer un componente usando una función. ¿Qué cosa puede ser más transparente que eso?
functions Saludo(props) {
return (
<div
className='Saludo'
style={props.style}
>
{props.children}
</div>
);
}Analizando un poco el código, vemos como la función Saludo, recibe un objeto de propiedades para ser usadas en el componente, recordemos que el contenido de este ejemplo se convierten en invocaciones a React.createElement(component, props, ...children).
En un ejemplo anterior vimos como asignar valores a las propiedades encerrando expresiones con llaves {}, no solo podemos hacer eso con atributos, sino también para pintar los elementos hijos, ejecutando {props.children}.
El código anterior JSX, se convierte en código JS, así:
functions Saludo(props) {
return react.createElement("div", {
className: "Saludo",
style: props.style
}, props.children);
}Ahora que tenemos un componente función, podemos usarlo de las siguientes formas.
const styles = { fontWeight: 'bold', textTransform: 'uppercase' };
const contenido = (
<div>
{ Saludo({ children: 'Instancia de Saludo' }) }
{
Saludo({
children: 'Instancia de Saludo en negritas',
style: { fontWeight: 'bold' }
})
}
<Saludo style={styles}>Instancia de Saludo con etiqueta</Saludo>
</div>
);
const contenedor = document.getElementById('raiz-app');
ReactDOM.render(contenido, contenedor);Lo mismo, todo este código se convierte a algo como lo siguiente.
functions Saludo(props) {
return react.createElement("div",
{
className: "Saludo",
style: props.style
},
props.children
);
}
const styles = { fontWeight: 'bold', textTransform: 'uppercase' };
const contenido = react.createElement(
"div",
null,
Saludo({ children: 'Instancia de Saludo' }),
saludo({
children: 'Instancia de Saludo en negritas',
style: {
fontWeight: 'bold'
}
}),
react.createElement(Saludo, { style: styles }, "Instancia de Saludo con etiqueta")
);
const contenedor = document.getElementById('raiz-app');
ReactDOM.render(contenido, contenedor);Y el resultado visual es esto.

Date cuenta de que las invocaciones a la función Saludo, así como el uso de la etiqueta Saludo, se convierten en invocaciones a React.createElement(component, props, ...children). Y como el uso del JSX con la etiqueta <Saludo> facilita la lectura y creación del componente. Veamos un ejemplo solo usando etiquetas.
const styles = { fontWeight: 'bold', textTransform: 'uppercase' };
const contenido = (
<div>
<Saludo>Instancia de Saludo</Saludo>
<Saludo style={{ fontWeight: 'bold' }}>Instancia de Saludo en negritas</Saludo>
<Saludo style={styles}>Instancia de Saludo con etiqueta</Saludo>
</div>
);
const contenedor = document.getElementById('raiz-app');
ReactDOM.render(contenido, contenedor);¿Qué tal? Mucho más simple ¿Verdad?
Una última cosa, cuando uses etiquetas de los componentes de React, siempre deben empezar con la primera letra Mayúscula, así es como reconoce JSX que debe invocar a una función con ese nombre. De lo contrario se confundiría con las etiquetas normales de HTML y te lanzará un error como el siguiente.
Warning: The tag <saludo> is unrecognized in this browser. If you want to render a React component, start its name with an uppercase letter