Para entender los componentes web, tenemos que entender un poco a la naturaleza. Como seres humanos a veces se nos olvida que somos parte de la naturaleza y que el desarrollo de software siempre trata de representar el mundo real.
Un dato curioso sobre esta perspectiva es que Alan Kay, la persona que se le atribuye la definición formal de la programación orientada a objetos tuvo como influencia la biología.
Veo el micelio como la Internet natural de la Tierra, una conciencia con la que podríamos comunicarnos. A través de la interfaz entre especies, es posible que algún día intercambiemos información con estas redes celulares sensibles. Debido a que estas redes neurológicas externalizadas sienten cualquier impresión en ellas, desde pasos hasta ramas de árboles que caen, podrían transmitir enormes cantidades de datos sobre los movimientos de todos los organismos a través del paisaje.
Paul Stamets
Los componentes web tratan de representar el mundo real
La programación y el desarrollo de software se inspira en la naturaleza. El desarrollo de software al ser una actividad humana y social, siempre se usa en busca de solucionar problemas reales de nuestro entorno.
Antes de explicar que es un componente web me gustaría mucho compartir contigo esta información sobre diseño atómico. Interesante la relación con los átomos, moléculas y organismos ¿Verdad?. La naturaleza nos enseña mucho, pues está diseñada de una manera superior y el ser humano puede aprender mucho de este gran sistema. El mundo mismo es un sistema, el universo es un sistema.
Teniendo una noción de estos componentes podemos encontrar su relación con el desarrollo de software y con ello aprender a diseñar mejor nuestros sistemas computacionales.
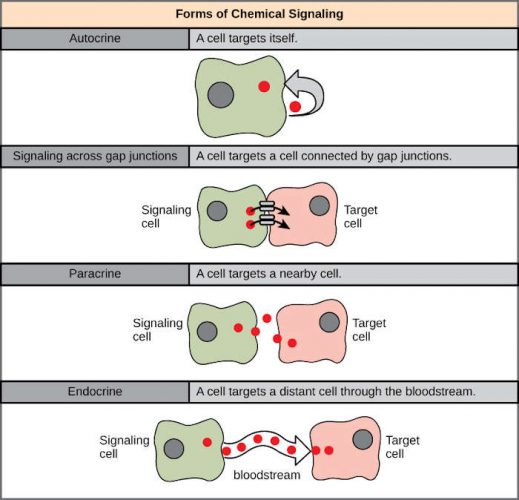
Communication between components
Los átomos se comunican y forman moléculas, las moléculas se comunican y forman organismos y como estos también se comunican y forman organismos más complejos. Luego esos organismos más complejos forman sistemas completos, como el sistema respiratorio o el mismo ser humano. ¡Ups!, creo que acabo de describir la esencia de la programación orientada a objetos, porque es lo mismo, desde la comunicación entre funciones, clases, componentes, módulos, hasta la comunicación entre aplicaciones.

Imagina como los pulmones forman parte del sistema respiratorio, y como este último forma parte de un ser humano. El cerebro se encarga de indicarle a los pulmones cuando contraerse y cuando expandirse sin que nosotros seamos conscientes de esos movimientos. ¿Te das cuenta de la comunicación entre el cerebro y los pulmones?
También los pulmones se comunican con otro componente llamado corazón. Los pulmones limpian la sangre llena de dióxido de carbono y agregan oxígeno. Es en ese momento en que esa sangre rica en oxígeno se envía al corazón. El corazón bombea la sangre a todas las partes de nuestro cuerpo. ¿Te das cuenta de todas las comunicaciones que existen entre los órganos (componentes)?
Dicho todo el rollo anterior y después de darle por lo menos un vistazo al diseño atómico. Nos damos cuenta de la importancia de los componentes que conforman el diseño de algo más complejo. Y en nuestro caso los componentes con los que construimos nuestras aplicaciones web.
¿Qué es un componente web?
Entonces, ¿Qué es un componente web? Un componente web es lo mismo que explicamos en los párrafos anteriores solo que con el contexto de aplicaciones web. Dado que es tecnología web, se usa mucho javascript, CSS y HTML, cuando se crea un componente web. Se crea una nueva etiqueta HTML para ser reutilizada tal como usamos las etiquetas h1, p, o form.

Tomando como ejemplo nuestro sistema respiratorio y utilizándola como analogía a la multiplicación de números. Primero, en lugar de nariz, laringe y traquea para ingerir aire, tenemos elementos de entrada como inputs y botones para insertar los números.
En los pulmones se obtiene el oxígeno para crear una combustión interna para luego mandar al corazón sangre rica en oxígeno, también se despide el resultado de la combustión en forma de CO2. En la multiplicación, tenemos un componente Multiplicación de números que permite recibir dos números, multiplicarlos y mostrártelos en la aplicación a través de texto.
¿Cómo empezar a utilizar los componentes web?
Ahora, la creación de componentes web está basado en cuatro principales estándares de la web. Estos nos permite crear componentes reutilizables y encapsular su funcionamiento y al mismo tiempo permiten la comunicación entre ellos para crear sistemas robustos.
- Custom elements o elementos personalizados
- Shadow DOM, DOM en las sombras.
- HTML Templates, Plantillas HTML.
<script type="module">, cargando módulos usando el tagscript.- Antes se usaba HTML imports, importar componentes a través del tag
<link rel="import">
- Antes se usaba HTML imports, importar componentes a través del tag
Actualmente el soporte de estos cuatro estándares en los navegadores web es el siguiente. Tomado de https://www.webcomponents.org/.

La imagen fue tomada de webcomponents.org, y si quieres saber más a detalle sobre el soporte de los navegadores, aquí te dejo la lista:
- https://caniuse.com/#search=HTML templates
- https://caniuse.com/#search=custom elements v1
- https://caniuse.com/#search=Shadow DOM v1
- https://caniuse.com/#search=module
- https://caniuse.com/#search=HTML imports
También existen frameworks como Angular y Vue, y librerías como React, que se basan en componentes. Aunque no ocupen los cuatro estándares principales, se utilizan para crear aplicaciones web robustas con los mismos principios.
Aquí hay un compendio inicial de algunos de ellos:
Custom Elements Everywhere
Custom Elements Everywhere
Making sure frameworks and custom elements can be BFFs 🍻

