
¿Qué relación tiene javascript con scheme, self y java? Nacimiento de Javascript
Para poder entender la relación entre Javascript, scheme, self and java, tenemos que entender un poco de la historia de los lenguajes.
No somos creadores de la historia. Estamos hechos por la historia.
Martin Luther King, Jr.
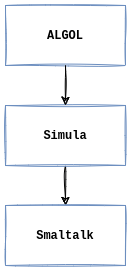
De Algol a Smalltalk
Los lenguajes de programación más usados en los sesentas, eran:
- FORTRAN
- LISP (Paradigma funcional)
- COBOL
- ALGOL
ALGOL (Algorithmic Language) introdujo la utilización de bloques utilizando las palabras reservadas begin and end.
Como clara influencia, actualmente en JavaScript, C, Java, entre otros, se utiliza las llaves {} para definir bloques de código.
En 1967 se lanzó Simulates 67, Simulates fue el primer lenguaje de programación orientado a objetos, básicamente le agregó clases y objetos a ALGOL.
La programación orientada a objetos fue descubierta en 1966 por los mismos creados de Simula, Ole Johan Dahl and Kristen Nygaard.
Some time later it was created Smalltalk, a much more sophisticated and modern object-oriented programming language, in charge of this project was Alan Kay.
Alan Kay commented:
I'm sorry I coined the term a long time ago. Objects for programming because it made people focus on the least important part. The big idea is “Sending messages“.
Alan Kay

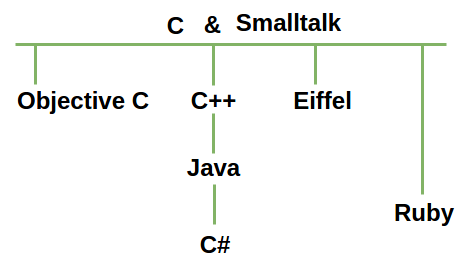
Posteriormente se empezaron a crear otros lenguajes de programación orientados a objetos, todos basados en ideas de Smalltalk and C.
Se crearon Objective C, C++ y Eiffel, de los cuales surgieron otros lenguajes de programación como Java, C# y Ruby.

JavaScript surge poquito después de JAVA, en el mismo año. JavaScript tomará influencias de smalltalk, porque Self fue influido por smalltalk.
De Smalltalk a Self
Smalltalk It also allowed the creation of Self, creado en Xerox Parc y luego migrado a Sun Microsystems Labs.
In this programming language the idea of prototypes, eliminating the use of classes to create objects, this language uses the objects themselves to allow one object to reuse the functionalities of another.
Self It is a fast language and is generally known for its great performance, self hizo un buen trabajo en sistemas de recolección de basura y también utilizaba una maquinar virtual para administrar su ejecución y memoria.
La maquina virtual Java HotSpot se pudo crear gracias a Self, debido a la influencia de Self tenemos hoy en día el motor de JavaScript V8, which uses it node.js y Google Chrome internally.
Self followed one of the book's recommendations Design Patterns: Elements of Reusable Object-Oriented Software, long before it came out, published this recommendation:
Better composition of objects to class inheritance.
Design Patterns: Elements of Reusable Object-Oriented Software
Actualmente Javascript utiliza prototipos para la reutilización de código, se podría decir que usa composición, en lugar de herencia.
De cálculo lambda a Scheme
Functional programming is the oldest programming paradigm, in fact its discovery was long before computer programming, it was discovered in 1936 by Alonzo Church, when I invented the lambda calculus mientras resolvía el mismo problema matemático que Alan Turing.
El símbolo del cálculo lambda es :
λ
LISP fue el primer lenguaje funcional, creado por John McCarthy.
JavaScript tomó influencias de LISP, porque scheme fue influido por LISP.
Smalltalk uses the “The Actor Model”, which says that actors communicate with each other through messages.
On the other hand we have LISP, which has a “Function dispatcher model” What we currently call functional language, these models are identical, because what functions and methods do is send messages between actors.
An example of this is when a function calls another function or when an object's method is invoked, what happens is that actors exist and they communicate with each other through messages.
Entonces podemos decir que la idea principal de la programación orientada a objetos es el envío de mensajes y que no es muy diferente de la programación funcional. Y aquí es importante remarcar lo que dijo Alan Kay Co-creator of SmallTalk:
I'm sorry I coined the term a long time ago. Objects for programming because it made people focus on the least important part. The big idea is “Sending messages“.
Alan Kay
Mi ingles es malo así que pueden revisar el texto original here.
Tomando estos dos modelos idénticos, se refinaron, y se creó scheme.
scheme has the goodness to use tail recursion and closure to obtain a functional language, closure permite tener acceso a las variables de una función externa aun cuando esta ya haya regresado algún valor.
Javascript usa mucho closure en su faceta de lenguaje funcional.
Predecesor de la PC moderna y el desarrollo de componentes web
On the other hand we have NLS (oN-Line System), fue un sistema de colaboración entre computadoras diseñado por Douglas Engelbart e implementado por la ARC (Augment Research Center) en el Instituto de investigación de Stanford SRI.
Fue el primer sistema en usar enlaces de hipertexto, mouse, monitores de video, Información organizada por relevancia, GUI (Interfaces gráficas de usuario), programa para presentaciones y otros conceptos modernos de computación.
Después cuando Steve Jobs se le ocurrió la idea de crear la computadora personal más sofisticada, la Macintosh (esta idea venía concebida desde NLS), los programadores tenían que usar lenguaje ensamblador para crear programas.
Era muy difícil conseguir programadores que desarrollaran en ensamblador, debido a esta dificultad, Bill Atkinson que ya había creado MacPaint and QuickDraw, se le ocurrió crear una interesante aplicación que le permitiera a personas que no se dedicaran a la programación crear fácilmente programas.
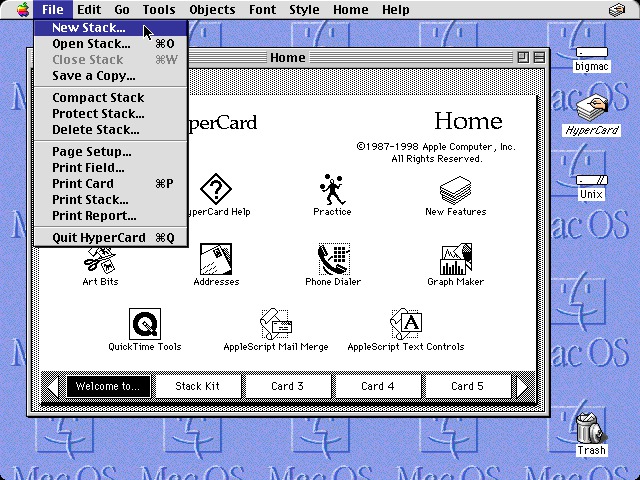
A esta aplicación le agregó un lenguaje de scripting, y se le llamó HyperCard, tenía botones, enlaces y muchas cosas que actualmente se tienen en el desarrollo web, en la web misma y en los navegadores modernos.

Por ejemplo para agregar un botón tú pulsabas Cmd + B y se abría un cuadro de diálogo para crear el botón y tenía las opciones de configuración que se ven en la imagen de abajo, poner icono, algún efecto y hasta agregarle funcionalidad a través de un script.

Una gran ventaja de HyperCard es que si tú creabas un componente como un botón y te lo llevabas a otra tarjeta o página, el botón seguía teniendo toda la configuración, incluyendo el script.
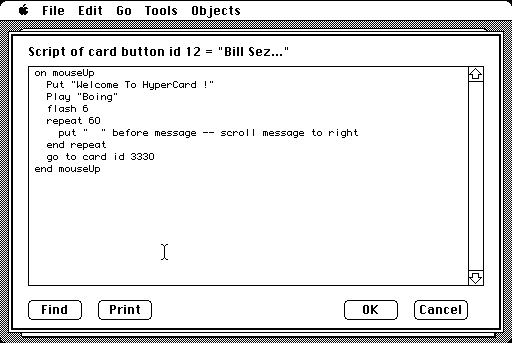
Es claro que esto ultimo es un predecesor de los componentes web actuales. Su lenguaje de script se llamaba HyperTalk y era así:

Se puede notar el parecido con la funcionalidad mouseup de los navegadores web actuales, de hecho el creador de JavaScript tomo esta influencia para agregar eventos a elementos de un sitio web, como por ejemplo el onmouseup:
Surgimiendo de los navegadores web
Se empezó un proyecto llamado Xanadu, este sistema computacional utilizaba el concepto de hipertexto.
La idea de Xanadu era el fin de concebir un documento global y único que cubra todo lo escrito en el mundo mediante una gran cantidad de ordenadores interconectados que contenga todo el conocimiento existente.
Xanadu fue el predecesor de WWW, tiempo despues Tim Berne’s Lee creó la WWW o World Wide web.
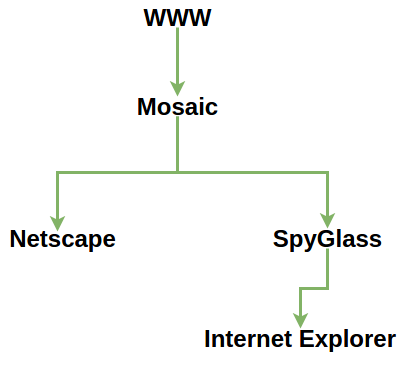
Con la WWW funcionando, vinieron los navegadores web como Mosaic, este se dividió en Netscape and SpyGlass.
Tiempo después SpyGlass fue comprado por Microsoft para poder concebir al navegador más odiado por los desarrolladores web, Internet Explorer.

De navegadores web a Javascript
A mediados de los noventa, la compañía Netscape necesitaba un lenguaje para su navegador web, así que contrataron a Brendan Eich quien inicialmente quería usar algo como scheme dentro del navegador.
Netscape tenía tratos con Sun microsystems para mostrar Java en el navegador a través de applets, así que tenían en mente un lenguaje hermano, mucho más simple. De hecho en un punto ya no sintieron que deberían crear Javascript, pensaban que con Java era suficiente.
Al final gracias a Brendan y otras dos personas de Netscape y Sun Microsystems, se vio la necesidad de un lenguaje que pudiera correr directo en una página web, que pudiera ser utilizado por personas que no supieran lo que es un compilador.
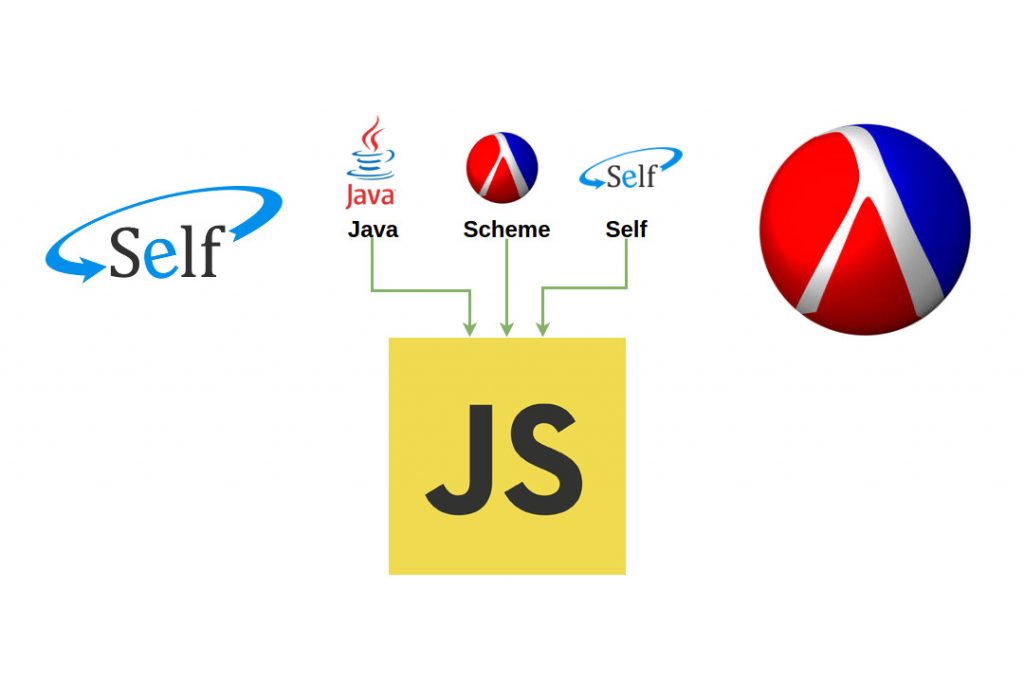
Brendan Eich tomó la sintaxis de Java, el modelo funcional de scheme, y la programación orientado a objetos basada en prototipos de Self.
Aunque la sintaxis la toma de Java, esta sintaxis realmente viene de C/C++ de los cuales Java surgió.

Ahora bien si nos ponemos a pensar, Javascript tiene más que ver con LISP y Scheme en la parte funcional, con Self en la parte orientada a objetos y con C/C++ en su sintaxis.
JavaScript fue creado a prisas y con mucha presión, en diez días Brendan Eich creó la primera versión, aun así la habilidad de Brendan en tomar los mejores aspectos de los lenguajes de programación Scheme, Self y C/C++ han hecho de JavaScript un lenguaje muy potente y expresivo.
En un inicio se llamó mocha, después LiveScript en su primer lanzamiento oficial en 1995 y tres meses después lo llamaron JavaScript, este último nombre tiene muy poco que ver con el lenguaje, según se entiende, lo llamaron así por estrategia de mercadotecnia porque Netscape incrustaba Java en el navegador web.
Netscape anuncio una reunión con la organización de estándares Ecma International para dar paso a la estandarización de Javascript. Así la primera edición ECMA-262, fue aceptada por la asamblea general de Ecma en junio de 1997. Así que realmente el estándar del lenguaje se llama ECMAScript.
Javascript en múltiples plataformas
Javascript es un lenguaje de programación muy flexible, multiparadigma, dinámico y con un gran potencial, es por eso que lo encontramos actualmente en diferentes áreas, por mencionar algunas:
- Navegadores web como Firefox, Google Chrome, Opera, Safari.
- Aplicaciones móviles, incrustado en la aplicación nativa, un ejemplo es Cordova and Ionic
- En Node.js para crear servidores http, ftp y cualquier tipo de tecnología de red de una forma escalable, otro ejemplo es ejecutar scripts en tu sistema operativo para automatizar tareas.
- Bases de datos como MongoDB.
- Aplicaciones de escritorio, un ejemplo es Electron, los editores Atom and Visual Studio Code están hechos con electron.
- Programación de Robots e IoT (Internet de las cosas), por ejemplo Arduino and johnny-five.
Conclusion
La implementación interna de la programación orientado a objetos y funcional desde el inicio en JavaScript, han hecho que este lenguaje de programación tenga el éxito global de hoy en día. Permitiendo crear un código más eficiente y expresivo
References
https://www.youtube.com/watch?v=JxAXlJEmNMg
http://wiki.c2.com/?AlanKayOnMessaging
