¿Cómo crear un componente web? Elementos HTML personalizados
Elementos HTML personalizados, usando custom elements te permite utilizar hoy la tecnología del mañana
Componentes web, ¿Qué son? POO
Como crear mejores aplicaciones con los fascinantes componentes web, elementos personalizados, shadow DOM, plantillas HTML, HTML imports y los nuevos modulos de Javascript. Puedes empezar con un framework como polymer, angular, vue o react
Vue.js, potente framework ¿Cómo empezar? ¡Fácil y rápido!
Vue.js es un framework para crear interfaces de usuario, muy parecido a Polymer y a la vez a React, pero también tiene cosas de Angular. Puede hacerlo mucho mas robusto a través de librerías y herramientas modernas como webpack.
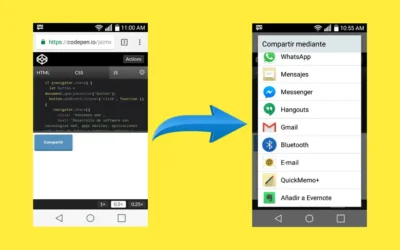
Compartir en redes sociales desde tu página web en Android
Compartir información en redes sociales con las aplicaciones nativas de tu smartphone usando Web Share API en Chrome 61 o una versión mayor en Android.
¿Cómo implementar angular material design en 5 minutos?
Angular material design es una colección de componentes visuales optimizados para una mejor experiencia de usuario y creación de interfaces gráficas.
Patrones de diseño en Javascript, Singleton y Factory
Cada patrón describe un problema que ocurre una y otra vez en nuestro entorno, y luego describe el núcleo de la solución a ese problema, de tal manera que puedes utilizar esta solución millones de veces, sin nunca hacerlo de la misma forma dos veces.