Introducción Javascript
¿Cómo nació Javascript?
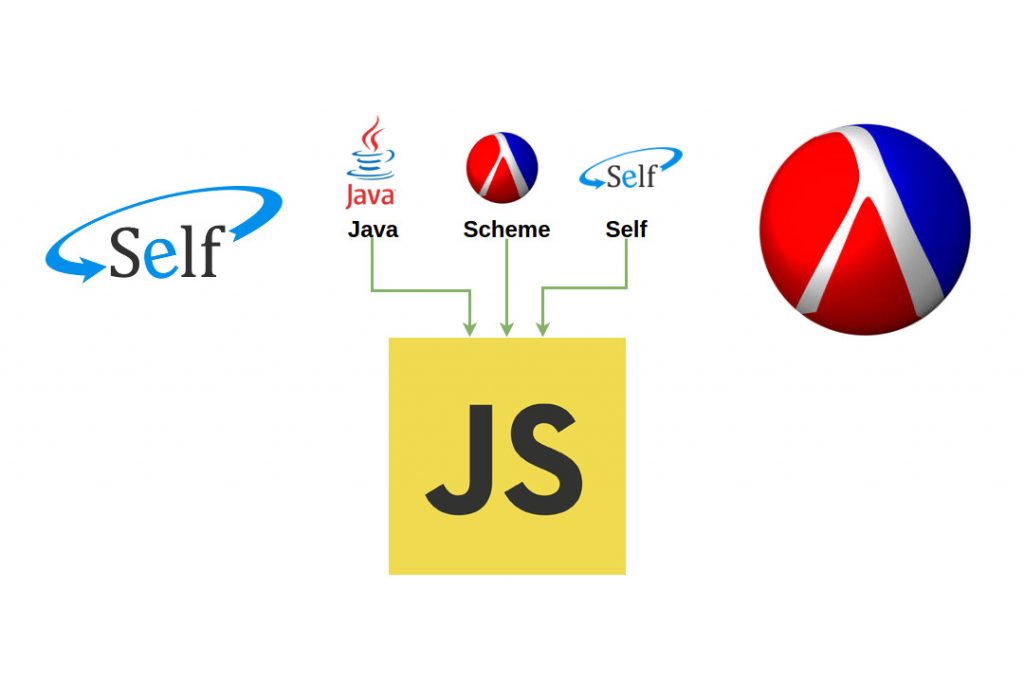
Javascript es un lenguaje de programación multiparadigma, es orientado a objetos y funcional, por eso es un lenguaje muy potente. Está basado principalmente en dos lenguajes de programación con características únicas:
- Scheme, Paradigma funcional. Influenciado por Lisp
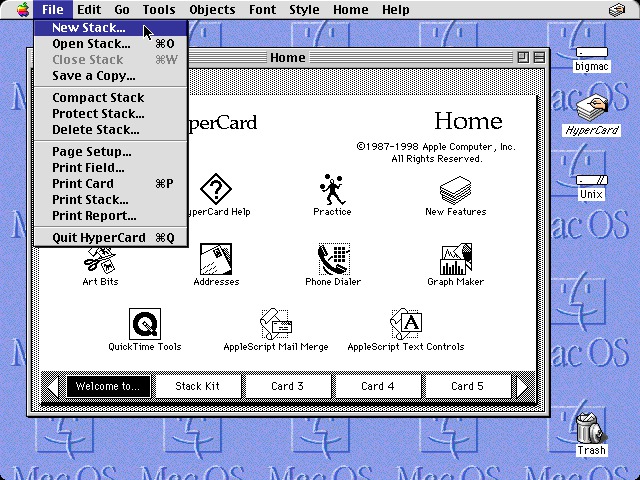
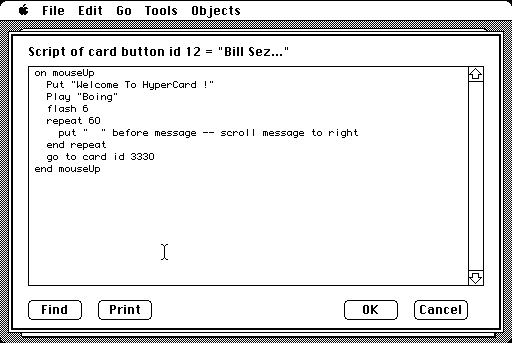
- Self, Paradigma orientado a objetos, basado en prototipos en lugar de clases. Influenciado por Smalltalk
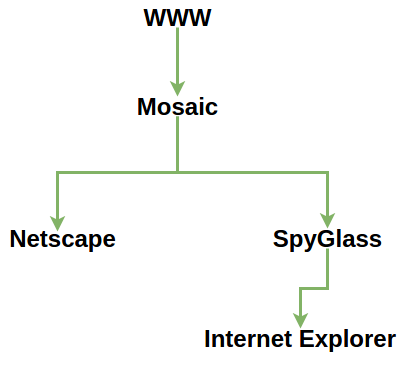
A mediados de los noventa, la compañía Netscape necesitaba un lenguaje para su navegador web. Entonces contrataron a Brendan Eich quien inicialmente quería usar algo como Scheme dentro del navegador.
En esa época, Netscape tenía tratos con Sun microsystems para mostrar Java en el navegador a través de applets. Así que tenían en mente un lenguaje hermano, mucho más simple. Pero poquito despues sintieron que ya no deberían crear este lenguaje, que con Java era suficiente.
Al final gracias a Brendan y otras dos personas de Netscape y Sun Microsystems, se vio la necesidad de un lenguaje que pudiera correr directo en una página web. Y que pudiera ser utilizado por personas que no supieran lo que es un compilador.
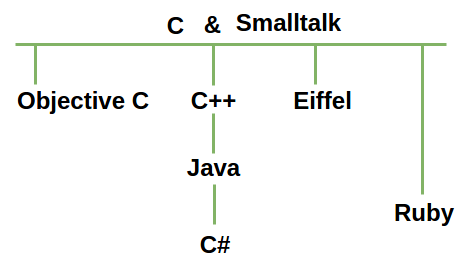
Brendan Eich tomó la sintaxis de Java, el modelo funcional de Scheme, y la programación orientado a objetos basada en prototipos de Self.
Aunque la sintaxis la toma de Java, esta sintaxis realmente viene de C/C++ de los cuales Java surgió.

JavaScript fue creado a prisas y con mucha presión, en diez días Brendan Eich creó la primera versión, aun así la habilidad de Brendan en tomar los mejores aspectos de los lenguajes de programación Scheme, Self y C/C++ han hecho de JavaScript un lenguaje muy potente y expresivo.
Si quieres saber más al respecto, puedes visitar ¿Qué relación tiene JavaScript con Scheme, Self y Java? Nacimiento de JavaScript donde seguro despejaras dudas y te recomiendo que lo leas después de esta introducción.
Nombre y estandarización
En un inicio se llamó mocha, después LiveScript en su primer lanzamiento oficial en 1995 y tres meses después lo llamaron JavaScript. Este último nombre tiene muy poco que ver con el lenguaje, según se entiende, lo llamaron así por estrategia de mercadotecnia porque Netscape incrustaba Java en el navegador web.
Tiempo después Netscape anuncio una reunión con la organización de estándares Ecma International para dar paso a la estandarización de Javascript. Así la primera edición ECMA-262, fue aceptada por la asamblea general de Ecma en junio de 1997. Realmente el estándar del lenguaje se llama ECMAScript.
¿Dónde se usa Javascript?
Javascript es un lenguaje de programación muy flexible, multiparadigma, dinámico y con un gran potencial, es por eso que lo encontramos actualmente en diferentes áreas, por mencionar algunas:
- Navegadores web como Firefox, Google Chrome, Opera, Safari.
- Aplicaciones móviles, incrustados en la aplicación nativa mediante WebViews, o con herramientas como Cordova y Ionic
- En Node.js para crear servidores http, ftp y cualquier tipo de tecnología de red de una forma escalable, otro ejemplo es ejecutar scripts en tu sistema operativo para automatizar tareas.
- Bases de datos como MongoDB.
- Aplicaciones de escritorio, un ejemplo es Electron, los editores Atom y Visual Studio Code están hechos con electron.
- Programación de Robots e IoT (Internet de las cosas), por ejemplo Arduino y johnny-five.
¿Cómo se usa Javascript?
Javascript es un lenguaje compilado en el momento (Just-in-time compiled), el motor de JavaScript recorre linea por línea y así va traduciendo el código a lenguaje maquina para que la computadora lo pueda entender. En las primeras versiones de JavaScript se ocupaba un intérprete.
Como ya mencionamos, Javascript no solo se puede ejecutar en el navegador web, sino también del lado del servidor, como lo hace en node.js, a estos lugares donde javascript se puede ejecutar se les llama ambientes huésped. Estos ambientes tienen sus propias funcionalidades y APIs que no son parte del estándar de ECMAScript. Por ejemplo, en el navegador encontramos los objetos window y document, en node.js podemos encontrar los objetos http y fs.
Para aprender cualquier otro lenguaje, todos sabemos que necesitamos saber su gramática, es por eso que vamos a ver la definición de gramática sacada de Wikipedia:
La gramática es el estudio de las reglas y principios que gobiernan el uso de las lenguas y la organización de las palabras dentro de unas oraciones y otro tipo de constituyentes sintácticos.
Solo veremos la gramática básica para poder empezar a crear código. De tal manera que se combinen con ejemplos prácticos y en próximas publicaciones iremos aumentando nuestro entendimiento de la misma forma.
Variables
Uno de los elementos más usados son las variables, las variables son cajitas con etiquetas, y tienen un espacio de memoria para guardar algún tipo de dato.
Las etiquetas de las cajitas deben cumplir ciertas reglas. Su nombre o identificador no puede iniciar con un número, deben iniciar con alguna letra (incluyendo _ y $), y además Javascript es sensible a mayúsculas y minúsculas.
Existen dos maneras de declarar una variable. Una es usando var y la otra usando let.
See the Pen Variables by Jaime Cervantes Velasco (@jaime_cervantes_ve) on CodePen.
Es importante describir correctamente el contenido de las variables, porque así le facilitamos la vida a la siguiente persona que necesite leer y modificar nuestro código. Esta siguiente persona muy a menudo eres tú del futuro, y al menos que seas un robot, no podrás recordar cada detalle de tu código.
Del código anterior, presta atención solo a las definiciones de variables, ahí tanto let como var tienen el mismo efecto, definen una variable global que puede ser accedida en cualquier parte de la ejecución.
También podemos ver que no es necesario definir el tipo de dato, y realmente no lo necesitamos, vemos claramente que las variables contienen cadenas de caracteres (string), un string se declaran dentro de unas comillas simples o dobles.
A las variables que no le definimos algún valor, Javascript les asigna el valor undefined.
See the Pen undefined by Jaime Cervantes Velasco (@jaime_cervantes_ve) on CodePen.
Constantes
Además de las variables existe un tipo de cajita que no puede cambiar lo que guarda una vez definido su valor, por eso se llaman constantes.
Al tratar de reasignar un valor a una constante como en la cuarta línea del código, JavaScript mostrara un TypeError, indicando que no se puede reasignar un valor a una constante.
See the Pen Constantes by Jaime Cervantes Velasco (@jaime_cervantes_ve) on CodePen.
Tipos de datos
Javascript es un lenguaje débilmente tipeado, o sea, que no es necesario definir el tipo de dato. Pero no quiere decir que no tenga tipos, pues el tipo de dato es definido en tiempo de ejecución por Javascript, recordemos que Javascript es un lenguaje compilado en el momento.
Datos primitivos
Casi todo en JavaScript es un Objeto, la excepción son los datos primitivos, los cuales no son Objetos y no tiene métodos, entonces tenemos siete tipos de datos, objetos y los siete datos primitivos de abajo:
- Number, números como; 1, 0, 18500, 89.95124
- BigInt, agregado en el 2020, para representar números enteros muy, pero muy grandes.
- String, cadena de caracteres como ‘Hola’ y ‘Buenas noches’.
- Boolean, solo acepta true o false, es decir, si o no.
- null, sirve para indicar que algo es nada, su único valor es null.
- undefined, sirva para indicar que algo aún no está definido.
- Symbol, nuevo en el lenguaje a partir de EcmaScript 6, año 2015
Objetos
Todo lo demás son objetos, incluso los tipos de datos String, Boolean, Number y Symbol tiene su correspondiente representación en Objeto. Una función es un objeto. Ejemplos de objetos:
- Object
- Function
- Array
- Date
- RegExp
- Error
La verdad que no preocuparme por el tipo de dato me ha facilitado el desarrollo de software. Además los editores de código vienen con muchas herramientas y plug-ins que te ayudan mucho en este aspecto, te ahorras bastante dolor de cabeza al tratar de convertir entre tipos.
Solo nos interesa lo que nuestro objeto puede hacer, no de que tipo es o si es padre o hijo de algo. Cuando realizas una suma entre números en el mundo real, no te importa que tipo es, solo te importa que se puedan sumar, sin importar si es un entero o decimal, o fracción.
Normalmente si nombras tus variables/objetos de manera adecuada y de manera muy entendible, con el contexto de tu función, modulo o componente sabrás que tipo de datos son.
Su valor ya te indica de que tipo es, me parece redundante definir el tipo de algo a lo que yo mismo le asigno el valor.
Comentarios
Aunque los comentarios no los recomiendo porque son un indicador de que nuestro código no es fácil de entender, se pueden usar para casos en los que ya no tenemos de otra.
La sintaxis de los comentarios fue tomada de C++.
// Este es un comentario de mucho valor
/**
* Este es un comentario con mas de una linea
* y esta es la segun linea
* y una tercera linea
*/Funciones
Las funciones son otro de los elementos más importantes del lenguaje. Si no es que el más importante. Con una función podemos realizar un conjunto de acciones sin volverlo a escribir y nos permitirá obtener un resultado según los argumentos que recibe a la hora de ejecutarla.
Pero no solo eso, nos permite resolver problemas desde el punto de vista de paradigmas de programación como funcional y orientado a objetos. Por poner un ejemplo, nos permite crear patrones de diseño muy útiles como el Singleton o el Patron de diseño Observador.
¿Por qué las funciones son tan flexibles en JavaScript? Porque las funciones son objetos de primera clase en el lenguaje. Es decir, pueden ser tratadas como cualquier otra variable, pueden ser pasadas como parámetros y pueden ser el valor de retorno de otra función.
Un consejo, selecciona bien tus nombres, un nombre de función debe ser un verbo, porque internamente realiza una acción.
Otro consejo procura usar muy pocos argumentos, no más de tres, créeme, no todos tenemos memoria de fotográfica y con muchos argumentos es difícil reusar la función. Porque no sabremos que parámetros recibe y en que orden.
See the Pen Funciones by Jaime Cervantes Velasco (@jaime_cervantes_ve) on CodePen.
Cuando queremos que el código de una función se ejecute, se dice que necesitamos invocar la función. Para invocar a una función se deben poner un par de paréntesis (), y si tiene parámetros o argumentos, estos se separan con comas.
En el ejemplo vemos como invocamos dos veces la función getNombreCompleto(nombre, apellido) ahorrando tiempo y esfuerzo obteniendo un resultado similar. Esta función recibe dos parámetros, los cuales separamos con una coma.
Ámbito de variables
En Javascript no existe ámbitos de bloques como en C y Java, donde las variables definidas en un bloque utilizando llaves {} solo existen en ese ámbito y no puede ser accedidas desde afuera.
JavaScript tiene ámbito de función, para ilustrar este tipo de ámbito vamos a crear una función donde se definen dos variables. Más adelante en el código, fuera de la función se intenta obtener el valor de la variable jaime, pero esto no es posible y tendremos un ReferenceError.
See the Pen Ambito de variables 1 by Jaime Cervantes Velasco (@jaime_cervantes_ve) on CodePen.
Hasta junio del 2015 solo existía la forma de var para declarar variables. Actualmente la forma let de declarar variables permite utilizar ámbito de bloque. Por ejemplo en un bloque if, o simplemente dentro de llaves:
See the Pen Ambito de variables 2 by Jaime Cervantes Velasco (@jaime_cervantes_ve) on CodePen.
Objeto literal
Por último veamos como crear un objeto. Un objeto literal es una colección de pares nombre: valor, parecido a los arrays asociativos de PHP. Estos pares de nombre/valor se les llama propiedades, una propiedad es como una variable y puede contener cualquier tipo de valor.
Para crear un objeto no necesitas crear una clase, tú simplemente creas el objeto y lo empiezas a utilizar.
See the Pen Objetos by Jaime Cervantes Velasco (@jaime_cervantes_ve) on CodePen.
En el ejemplo tenemos un objeto persona, tiene varias propiedades de diferentes tipos, su nombre es un String, su edad es un Number, getNombre y hablar son de tipo Function, las funciones que son miembros de un objeto se les llama métodos.