Cuando trabajamos con componentes web, normalmente usamos el shadow DOM en los custom elements que creamos debido a que es la manera en que podemos sacarle todo el potencial a este estándar. Pero seguro que más de una ocasión nos hemos preguntado, ¿Qué elementos de HTML NO pueden aceptar Shadow DOM? Bueno, existen dos formas de saberlo.
- La especificación del DOM Standard
- Herramientas de desarrollador de Google Chrome
La especificación del DOM Standard
La manera más eficiente de saber exactamente que elementos NO soportan shadow DOM es guiarnos por lo que dice la especificación.
https://dom.spec.whatwg.org/#dom-element-attachshadow
En el punto 2 dice:
If this’s local name is not one of the following:
- to valid custom element name
- “
article“, “aside“, “blockquote“, “body“, “div“, “footer“, “h1“, “h2“, “h3“, “h4“, “h5“, “h6“, “header“, “main“, “nav“, “p“, “section“, or “span“
then throw a “NotSupportedError” DOMException.
Lo anterior se traduce de la siguiente manera.
Si el nombre del elemento es:
- Un nombre válido de custom element, que básicamente es un nombre con un guion medio.
- “
article“, “aside“, “blockquote“, “body“, “div“, “footer“, “h1“, “h2“, “h3“, “h4“, “h5“, “h6“, “header“, “main“, “nav“, “p“, “section“, or “span“
Entonces si le puedes agregar Shadow DOM
Herramienta de desarrollo de Google Chrome
La otra opción es usar las herramientas del desarrollador de Google Chrome para ver el shadow DOM de los elementos en una aplicación.
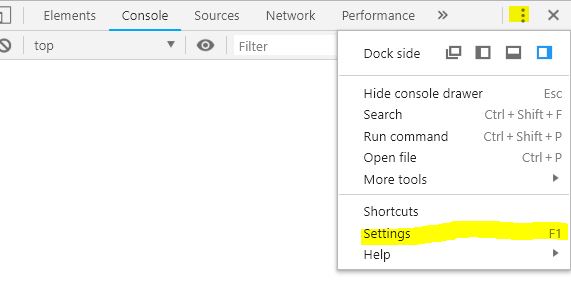
Esta configuración se encuentra en los settings del panel de herramientas para el desarrollador, para ello, debemos dar clic en los tres puntitos verticales y después en settings o solamente presionar F1.

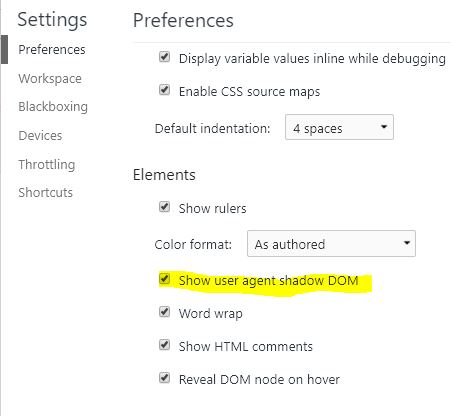
Luego en Preferences -> Elements activamos el checkbox que dice Show user agent shadow DOM.

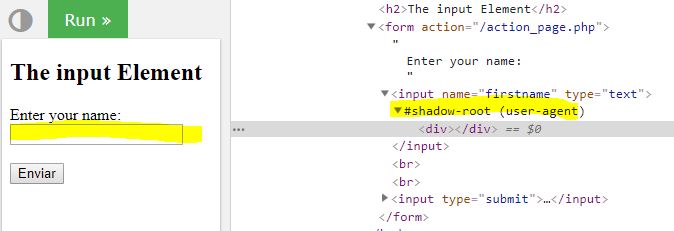
Ahora podemos revisar sitios web que tengan elementos que soporten shadow DOM, algunos ejemplos son el input, select, audio, video, estos elementos ya contienen shadow DOM y por lo tanto NO podemos adjuntarles uno. En la siguiente imagen se muestra el elemento input :

También existen otros elementos que NO soportan Shadow DOM, ejemplo,
img, a, button, br, b, etc.
Tanto los elementos que ya tiene Shadow DOM como los que no lo soportan provocaran el siguiente error al invocar sobre ellos el método attachShadow({ mode: 'open' }). Tal como dice la especificación
Uncaught DOMException: Failed to execute ‘attachShadow’ on ‘Element’: This element does not support attachShadow
Consola de Google Chrome
NotSupportedError: Operation is not supported
Consola de Firefox
Object doesn’t support property or method ‘attachShadow’
Consola Microsoft Edge

