¿Qué es el patrón de diseño observador?
El patrón de diseño observador, define una dependencia de uno a muchos objetos de tal manera que cuando un objeto cambio de estado, todos sus dependientes son notificados y actualizados automáticamente
Del libro “Design patterns: elements of reusable object-oriented software”
Si aún no sabes que es un patrón de diseño, revisa primero esta publicación sobre patrones de diseño.
Si has utilizado eventos del navegador, como escuchar el evento click sobre un botón, ahí estás utilizando el patrón observador, tu función callback es tu objeto observador y el botón es el sujeto, tu función callback esta interesada en la actividad de dar click sobre el botón.
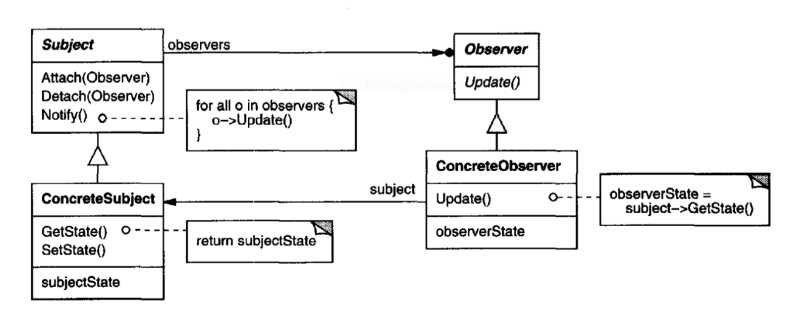
Se compone de un Sujeto y uno o más Observadores. Veamos el diagrama tomado del libro Design Patterns: Elements of reusable Object-Oriented software:

He Sujeto está compuesto por las siguientes métodos importantes que usaremos en nuestro código javascript:
- Una colección de
observers - Método
attach() - Método
detach() - Método
notify()
Normalmente un Observador contiene un método update() que el Sujeto utiliza.
Para tener más claro esto, vamos a ver dos ejemplos del patrón observador, el primero será el Observador puro y el segundo en su modo Publicador/Suscriptor.
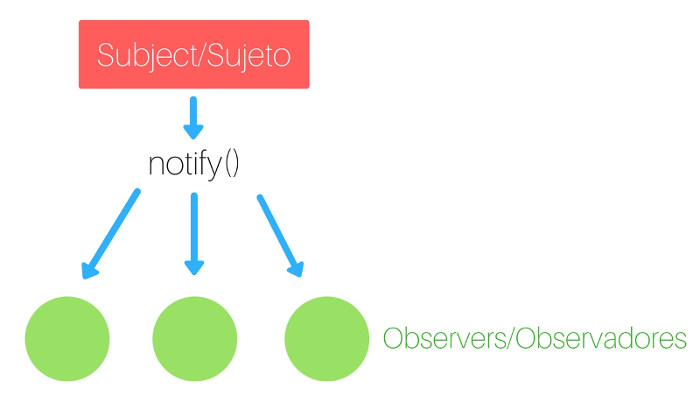
Simplificando el observador
Simplificando el diagrama anterior, el patrón observador funciona así:

Juega con el ejemplo de abajo, y agrega nuevos checkbox, si has agregado más de un nuevo checkbox, podemos notar que cuando damos click en el checkbox ‘Seleccionar‘ todos los demás checkbox nuevos se enteran de esa actividad y se actualizan automáticamente.
Todo esto sin necesidad de estar al pendiente de que el checkbox ‘seleccionar‘ ha cambiado su estado, el encargado de notificar del cambio es el Sujeto y solo si existe algún cambio. Esto es muy eficiente si tienes cientos o miles de checkbox observando ese cambio.
Si das click sobre uno de los checkbox, se ejecuta el método subject.detach(), entonces ese checkbox ya no es un observador, por lo que si ahora activas y desactivas el checkbox seleccionar nunca es notificado sobre el cambio.
Publicador/suscriptor simple
El patrón de diseño publicador/suscriptor es una variación del observador, en este modo el suscriptor u observador se suscribe a una actividad o evento del publicador o sujeto.
He publicador notifica a todos los objetos suscritos cuando el evento al que están interesados se dispara o publica.
He publicador está compuesto por las siguientes métodos importantes que usaremos en nuestro código javascript:
- Una colección de
observerseithersubscribers - Método
subscribe()eitherattach() - Método
unsubscribe()eitherdetach() - Método
publish()eithernotify()
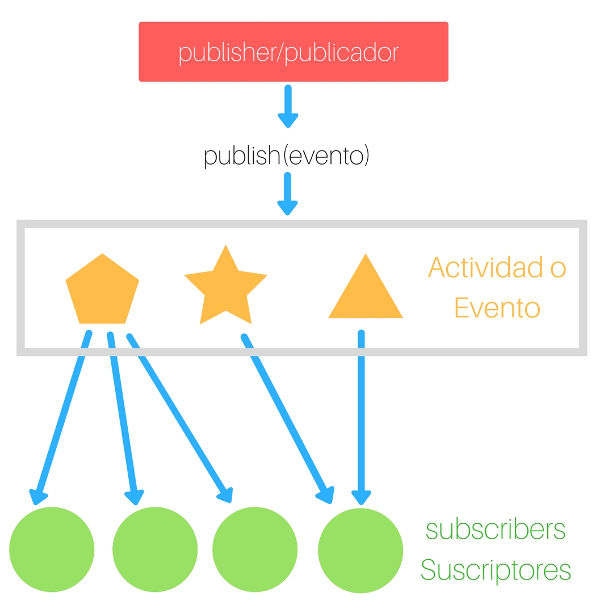
Aquí dejo el diagrama simple de como funciona esta versión:

He publicador/suscriptor se parece más a los eventos del DOM y a eventos personalizados, pero no deja de ser el patrón de diseño Observador. Ademas, como observadores, podemos suscribirnos a más de una actividad o evento.
En el ejemplo, el método suscribe agrega la función observadora, esta última se ejecuta cuando la actividad click es publicada.
publisherSeleccionar.subscribe('check', subscriberCheckbox.update, subscriberCheckbox);En conclusión, el patrón de diseño observador es muy útil, se puede modificar o adecuarlo a ciertas necesidades, un ejemplo es la variacion publicador/suscriptor. Se usa en:
- ReactveX.
- Librerias y frameworks de componentes web tales como angular, react, lit, vue, svelte utilizan este patrón para su bindeo de datos.
- Navegadores web cuando usamos eventos
- Node.js cuando utilizamos EventEmitter al recibir una petición a nuestro servidor o al leer un archivo del disco duro.
- Flux y redux para manejar cambios en el estado de nuestra aplicación.

