En HTML, los atributos juegan un papel importante porque permiten definir cierta configuración o comportamiento a los elementos HTML, permitiendo obtener diferentes resultados.
Esta publicación es la segunda parte de una serie de publicaciones sobre ¿Cómo puedes crear tu primera página web?, aquí puedes encontrar la primera parte.
En la primera parte vimos como tener las etiquetas(tags) básicas para tu página web, ahora veremos que son los atributos y CSS.
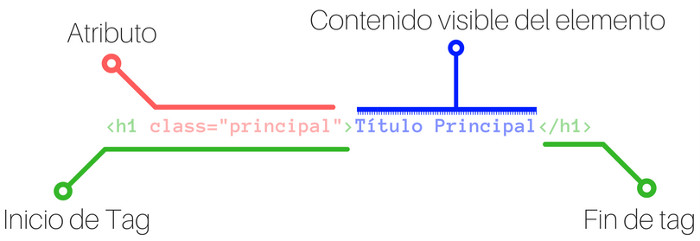
Primera recordemos como es una etiqueta o tagcon la siguiente imagen.

Observando la imagen aprendemos la sintaxis para agregar atributos, es la parte de color rojo, en este caso classes el atributo, seguido de un signo de =y luego entre comillas el valor que queremos asignarle.
Veamos los atributos startand reversedpara una lista ordenada:
Otros atributos no necesitan algún valor, porque su solo presencia es suficiente, uno de ellos es el atributo reversedand open.
Ahora debemos tomar en cuenta que no todos los atributos son aplicables a todas las etiquetas, los atributos reversedand startson atributos específicos para listas ordenadas, es decir, la etiqueta <ol></ol>y no tienen ningún efecto en otros elementos.
Con lo anterior en cuenta podemos discernir que existen atributos Globalesand No globales, los atributos Globalestienen efecto sobre todas las etiquetas, mientras los No Globalessolo a un grupo de etiquetas o a veces solo a una etiqueta en específico.
Entender que atributos son globales es de mucha ayuda, aun así no hay prisa en aprenderlos de memoria, siempre que tengas dudas revisa la lista de atributos globales aquí.
¿Qué es CSS?
Recordemos que…
HTML permite crear el contenido de nuestro página o aplicación de manera organizada. CSS se encarga de la apariencia visual del contenido generado por HTML, con CSS podemos establecer el diseño, colores, tamaño de letra, dimensiones de cada elemento, posiciones y alineados, bordes, sombras y demás características de diseño. Y finalmente Javascript te permite interactuar dinamicamente con la aplicación, claro ejemplo del uso de Javascript son las notificaciones de facebook, el chat de este mismo, cuando damos me gusta, creamos una publicación o escribimos un comentario.
La sintaxis principal de CSS se llama regla. Una regla se comforma de 2 partes, selectorand declaración.

Un selectorpermite seleccionar uno o más elementos HTML de nuestra página. CSS es otro lenguaje diferente a HTML, así que el selector de ejemplo no llevan los signos mayorand menorque, el selector NO es así <p>.
Cada declaraciónpuede tener uno o más pares de propiedad: valor;, cada par de propiedad: valor;realiza un cambio visual en los elementos seleccionados por el selector.
Los atributos también son muy utiles a la ahora de agregar estilos y diseño de una página web, esto se debe a que la sintaxis del selectortambién hace uso de los atributos para seleccionar uno o más elementos.
Los estilos se pueden agregar usando la etiqueta <style></style>, y esta etiqueta puede existir dentro del <body>either <head>.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Mi primera página web</title>
<!-- Agrgando estilos dentro de HEAD -->
<style>
p { font-size: 12px; color: #555555; }
</style>
</head>
<body>
<!-- Agreando estilos dentro de BODY -->
<style>
p { font-size: 12px; color: #555555; }
</style>
</body>
</html>
Lo más recomendable es poner nuestros estilos en un archivo aparte con extensión .csse importarlo desde nuestro código html dentro del elemento <head>usando la etiqueta <link>.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Mi primera página web</title>
<!-- Importando estilos externos -->
<link rel="stylesheets" href="./ruta/de/archivo/nombre.css">
</head>
<body>
</body>
</html>
Con lo que sabemos de CSS veamos un ejemplo de lo que podemos conseguir:
En la primera regla vemos que el selector es html, con esto sabemos que al elemento html se le van a aplicar estilos. También sabemos que dentro de htmlexisten las demas etiquetas que completan nuestra página como elementos hijos.
Una de las propiedades más comunes es font-size, la cual define el tamaño de la letra del texto. El valor de esta propiedad se define con un número y una unidad, en este ejemplo la unidad es pxque quiere decir pixel.
Al elemento htmlse le llama muchas veces rooteither raízy en la mayoría de los navegadores web tiene un font-size: 16pxpor defecto. En este caso el valor por defecto lo estamos disminuyendo 2 pixeles.
html {
font-size: 14px;
}
Existen más unidades, rem, em, %, vhand vwque veremos a detalle más adelante.
Después tenemos nuestro selector body, en la declaración se define el tipo de letra o fuente con la propiedad font-familyy las fuentes se establecen entre comillas, las únicas fuentes que pueden no llevar comillas porque son un estándar en los navegadores web son serif, sans-serif, monospace, cursivaand fantasy.
Cada nombre de fuente es separada por una coma(,), de esta manera el navegador va tomando de izquierda a derecha el tipo de fuente, si no existe la primera fuente en tu computadora, va por la segunda y así sucesivamente hasta encontrar una existente.
body {
/*
* ESTO ES UN COMENTARIO:
* Fuentes estandar disponibles en el navegador:
* serif, sans-serif, monospace, cursive, fantasy
* Estas no llevan comillas
*/
font-family: "Helvetica", "Verdana", "Arial", sans-serif;
}
Ya mencionamos que CSS significa Hoja de Estilo en cascada, la parte de cascadase refieren a la herenciay la precedenciade las reglas que definimos, en el caso de font-familyagregado al elemento body, esta propiedad la heredan todos los elementos hijos, por lo que todo nuestra página tendrá el mismo tipo de letra.
Otra propiedad es line-height, la cual define el espacio vertical de las líneas de un texto, podemos notar su funcionamiento en el primer y segundo párrafo, line-height: 1and line-height: 2respectivamente.
p {
font-size: 14px;
line-height: 1;
}
#segundo-parrafo {
text-align: right;
line-height: 2;
margin-top: 2rem;
}
Para seleccionar el segundo párrafo ocupamos el atributoid, este atributo debe ser único por cada elemento, no se debe repetir, este selector siempre selecciona un solo elemento.
Dentro de la declaración de propiedades tenemos una propiedad llamada margin-topesta propiedad define la separación superior del segundo párrafo con el primero.
Algo interesante es que el valor es 2rem, la unidad remse refiere al tamaño de fuente del elemento raíz(root), nuestro elemento raíz es htmly como tamaño de letra le definimos anteriormente con 14pxpor lo que margin-topseria igual a 28px. Esta unidad de medida remnos permite definir tamaños relativos al tamaño de la fuente raíz.
Luego en las listas ordenadas tenemos las propiedades padding-top, padding-right, padding-bottomand padding-left. Estas propiedades definen el espacio que existe entre los bordes de un elemento y su contenido. Dado que el selector es olnos permite seleccionar todas las listas ordenadas de nuestra página.
ol {
font-size: 1.1rem;
padding-left: 3rem;
padding-top: 20px;
padding-bottom: 20px;
}
Ahora tenemos el selector .contorno, donde se define la propiedad border, el cual nos permite resaltar el borde de un elemento, su sintaxis es el grosor del borde, el tipo y por último el color. Con esta regla podemos definir un borde verde a todos los elementos que tengan dentro del atributoclassel valor contorno.
.contorno {
border: 1px solid green;
}
Otra propiedad de gran ayuda es list-style-positionla cual define la posición de la numeración o viñetas de una lista. Dado que el selector es li, nos permite seleccionar todas los elementos de listas de nuestra página.
li {
list-style-position: inside;
}
Más abajo tenemos un selector utilizando el atributoidde la primera lista. En la declaración de propiedades se define el color de fondo con background-color: lightblue.
#primera-lista {
background-color: lightblue;
}
.green {
background-color: lightgreen;
}
Luego tenemos otro selector que usa el atributoclass, pero un valor de classsi puede ser utilizado en más de un elemento, esto quiere decir, que este selector nos permite seleccionar todos los elementos de nuestra página web que dentro del atributo classtenga el valor green.
Es importante mencionar que el atributo classpuede tener más de un valor separado por un espacio en blanco.
<ol class="green contorno"></ol>
Por último tenemos un elemento detailscon el atributo opensin ningún valor, su sola presencia indica que ese elemento esta desplegadoeither abiertoy cuando está desplegado su color de fondo cambia a azul claro. La notación para atributos que no son idni classes la de corchetes [nombreAtributo].
details[open] {
background-color: lightblue;
}