
¿Cómo crear mi primera página web? HTML
Primero HTML, luego CSS y Javascript
Para crear una página web necesitas comprender tres sencillas tecnologías muy fáciles de aprender; HTML, CSS and Javascript.
Juntas permiten crear aplicaciones sofisticadas, ejemplo de ellas son instagram, twitter y facebook, a continuación veamos que son estas tecnologías.
HTML
HTML permite crear el contenido de nuestra página o aplicación de manera organizada y estructurada, sin HTML no podrías ver tus fotos en facebook o reproducir videos en youtube.
CSS
CSS se encarga de la apariencia visual del contenido generado por HTML, con CSS podemos establecer el diseño, colores, tamaño de letra, dimensiones de cada elemento, posiciones y alineados, bordes, sombras y demás características de diseño. Sin CSS sería muy difícil de entender tu muro de facebook, todo estaría muy revuelto.
Javascript
Javascript te permite interactuar dinámicamente con la aplicación, claro ejemplo del uso de Javascript son las notificaciones de facebook, el chat de este mismo, cuando damos me gusta, creamos una publicación o escribimos un comentario.
Desde mi punto de vista lo ideal es aprender primero HTML, luego CSS y JavaScript.
Página web solo usando HTML
El siguiente ejemplo muestra como crear tu primera página web, si lo quieres probar en tu computadora, crea un archivo llamado index.html, después copia y pega el código de este ejemplo. Luego para ver tu página recién generada solo realiza un doble clic sobre index.html desde tu explorador de archivos.
A continuación vamos a explicar cada una de las partes de nuestro código.
DOCTYPE
Lo primero que existe en nuestro código es <!DOCTYPE html>, esto indica al navegador las sintaxis y reglas que formaran a nuestra página web. Antiguamente, se utilizaba una definición de doctype mucho más extensa, algo como lo siguiente.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">Pero actualmente la versión corta es más que suficiente, solo no olvides agregarla, porque de otro modo tu contenido será renderizado como una versión antigua de HTML.
Etiqueta HTML
Luego tenemos la etiqueta <html>, indica el inicio de nuestra página web, todas las demás etiquetas deben estar dentro de esta, el final de la etiqueta se marca con casi el mismo código, pero con una diagonal después del signo <, así </html>. Además, la etiqueta <html> tiene solo dos etiquetas hijas, <head> and <body>, las cuales explicaremos un poco más abajo.
<html> <head></head> <body></body> </html>
Etiquetas
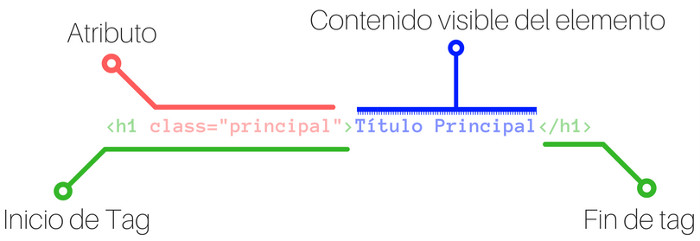
Pero ¿Qué es una etiqueta?, una etiqueta es la unidad principal con la que se crea el contenido de una página o aplicación web.

Casi todas las etiquetas tiene su etiqueta de cierre </nombre-etiqueta>, digo casi todas porque la etiqueta DOCTYPE no tiene cierre. No te preocupes, son pocas las que no se cierran. Además, los nombres de etiquetas no son sensibles a mayúsculas y minúsculas, puedes escribir la etiqueta html así <HtmL></HtmL>
Atributo lang en la etiqueta html
Algo que destacar en la etiqueta es que tiene este atributo lang <html lang="es">, el cual quiere decir language y su worth significa spanish.
El atributo lang ayuda al navegador web a seleccionar texto, revisar la ortografía, traducir tu página y convertir el texto en audio para personas con problemas visuales.
Etiqueta head
The label <head> puede contener lo que se le llama metadatos y demás información que no es visible para el usuario. Es el lugar donde se definen o importan estilos (archivos CSS), código Javascript, y demás datos para que el navegador web pinte la página web.
También sirve para describir la página web a motores de búsqueda, por ejemplo usando metadatos sobre quien es el autor, el título y una descripción corta sobre la página web. El título que mencionamos es el de la página web, el que aparece en la pestaña de tu navegador web.
Adicional, la etiqueta head sirve para agregar metas de terceros como el open graph data creado por facebook y twitter cards creado por twitter.
En nuestro ejemplo, dentro de la etiqueta <head> podemos ver dos etiquetas <meta> descritos a continuación ( meta viene de meta information).
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Mi primera página web</title>
</head>Codificación de caracteres utf-8
En el meta <meta charset="utf-8"> usa un atributo charset con worth utf-8, esto indica la codificación de caracteres de la página y nos permite tener caracteres raros de otros idiomas que de otra manera no se visualizarían correctamente. Ejemplos concretos serian la ñ and vocales con acentos para el idioma español, caracteres en chinos o koreano.
Actualmente, los navegadores web como firefox, chrome y brave corrigen este problema automáticamente cuando se carga la página web. Pero se recomienda usar este meta en caso de que se cargue la página web en un navegador antiguo o alguno navegador web que no corrija esta codificación de caracteres automáticamente
Aún teniendo este meta, es importante guardar el archivo en tu editor de código con codificación de caracteres UTF-8, probablemente no tengas que preocuparte de esto en los editores modernos como Sublime text, Atom and Visual Studio Code. Como dato curioso, Atom y Visual Studio Code estan creados con Javascript.
Meta Viewport
He meta <meta name="viewport" content="width=device-width,initial-scale=1"> es muy útil cuando nuestra página es visualizada en dispositivos móviles, width=device-width permite tomar todo el ancho de nuestra pantalla móvil como el ancho de la página, initial-scale=1 evita que ciertos dispositivos le apliquen algún tipo de escaldo inicial a nuestra página. Con este meta obtenemos un diseño congruente en los dispositivos móviles. De otra forma veríamos una página con un escaldo muy pequeño debido a que el navegador trata de encajar el contenido como si lo estuviéramos viendo en una pantalla más grande de computadora.
<meta name="viewport" content="width=device-width,initial-scale=1"> Una nota importante es que las etiquetas <meta> and <!DOCTYPE html> no tienen su correspondiente cierre o final de etiqueta, esto es así porque estas etiquetas realmente no tienen contenido visible del elemento como pasa con la etiqueta <html></html>, <body></body> o el encabezado <h1></h1>.
Etiqueta body y etiquetas dentro de body
The label <body> contiene toda la información visible que deseas mostrar al usuario. Todo el contenido que puedas ver en una página web o aplicación está dentro de la etiqueta <body>.
Etiquetas de encabezados
Después tenemos a la etiqueta <body>, la cual contiene todo el demás contenido visible de nuestra página, dentro tenemos 6 etiquetas, <h1> to <h6>, la h significa Heading (encabezado), se ocupan para mostrar títulos o encabezados, <h1> es el de mayor relevancia y <h6> es el de menor.
Etiqueta para crear párrafos
Más abajo tenemos nuestro primer párrafo, para crear un párrafo se utiliza la etiqueta <p>, p significa Paragraph (parrafo). Luego tenemos dos listas de elementos ordenados y desordenados.
<p>
El desarrollo web o programación web utiliza tres principales tecnologías;
<strong>HTML, CSS y Javascript</strong>. Juntas permiten crear aplicaciones sofisticadas,
facebook es el ejemplo más conocido, también mercadolibre e instagram.
</p>Etiqueta strong
The label <strong> permite marcar palabras o frases que son importantes, normalmente son palabras que cuando hablamos les damos un énfasis fuerte, con un tono más alto y a menor velocidad porque queremos ser más claros en la comunicación. Es por eso que los screen readers leen el contenido de esta etiqueta con un tono de voz diferente.
<p>
El desarrollo web o programación web utiliza tres principales tecnologías;
<strong>HTML, CSS y Javascript</strong>. Juntas permiten crear aplicaciones sofisticadas,
facebook es el ejemplo más conocido, también mercadolibre e instagram.
</p><p>Este medicamente debe almacenarse <strong>fuera del alcance de los niños<strong>.</p>Los navegadores web marcan el contenido en negritas, pero esta etiqueta no debe usarse con el objetivo visual de remarcar un texto en negritas. Para poner texto en negritas por razones solo de diseño puedes utilizar un <span> en conjunto con alguna regla de estilos (CSS).
Etiqueta em
The label <em> es parecida a la etiqueta <strong> en el sentido de que se usa para enfatizar partes del texto y que los screen readers los lean en diferente tono de voz. Pero no tiene la misma importancia que un texto marcado con la etiqueta <strong>. Se utiliza para que el texto tenga más énfasis que el texto normal.
<p>Recuarda que <em>tienes</em> que apurarte para que te des un poco mas de tiempo<p>Etiqueta para crear listas de elementos
Para crear una lista de elementos desordenados utilizamos la etiqueta <ul>, ul (Unorder List). Para crear una lista ordenada usamos <ol>, ol (Order List). Estas dos listas contiene tres etiquetas <li>, li significa List Item (Elemento de Lista).
<ul>
<li>Jaime</li>
<li>Cervantes</li>
<li>Velasco</li>
</ul>
<ol>
<li>Jaime</li>
<li>Cervantes</li>
<li>Velasco</li>
</ol></pre></div>Conclusion
Como vemos, no es difícil crear contenido para nuestra página, lo único que necesitamos saber son los nombres de las etiquetas y para qué nos sirven, aquí puedes encontrarlas. No tienes que memorizarlas, pero si comprender como se usan, así cada vez que necesites de alguna siempre puedes consultar en el anterior enlace.
En futuras publicaciones profundizaremos como funciona nuestro contenido HTML con CSS (Cascade Style Sheet, Hojas de Estilo en Cascada), para terminar incluyendo también Javascript en una tercera publicacion.
