Como crear un buscador de criptomonedas con Redux, parte 1
En esta publicación veremos como utilizar redux para obtener datos de una API. Con estos datos obtenidos vamos a llenar una lista de criptomonedas y agregar un buscador.
Memoization, useMemo y useCallback
Memoization, optimizar referencias de valores y renderizados en React con useMemo, useCallback y React.memo
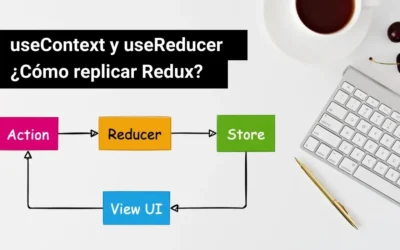
useContext y useReducer. ¿Cómo replicar redux?
useContext y useReducer ¿Cómo replicar el funcionamiento de Redux? Consumir el contexto y crear un estado global para usar como store.
React Hooks Personalizados con useEffect
React Hooks personalizados con useEffect. Limpieza de useEffect, async/await y notas importantes al usar y crear React Hooks personalizados
React Hooks, useState y useEffect
¿Qué son los React Hooks? Los React Hooks, son funciones que se ejecutan en un determinado punto en la vida de un componente funcional. Permiten usar características de React, sin la necesidad de usar clases. Por ejemplo te permite agregar state a un componente...
Funciones en Node.js y Javascript. Más detalles
“Funciones en node.js y Javascript. Más detalles”, es la segunda parte de lo más importante de las funciones en node.js y Javascript. El tema de funciones es muy importante, y también muy extenso. Aprenderás sobre el prototipo de una función, el comportamiento de la...